Designing Accessible Emails using Flodesk!
Do you design your emails using layouts or gifs, even videos?
This could mean that your emails aren’t accessible to people who rely on screen readers, people with cognitive disabilities, deaf and hard of hearing or those with auditory processing disorders.
“Maybe I don’t want them on my list.”
The reality is, you don’t know who is on your list. Maybe they don’t have any of those, and simply prefer plain text emails.
They’re not just people on your list. They’re people who want to learn, buy and get to know you! Let’s make sure that they can consume your content in a way that is accessible to them!
How can I ensure I'm accessible to my email list, you ask?
There are a couple features on Flodesk that make it easy for you to ensure that you’re creating an accessible experience for everyone, regardless of how they choose to interact with your emails.
I’m talking about Flodesk’s alt text and link action features!
Let’s start with Alt Text.
Alt Text
‘Alt text’ stands for alternative text.
It's used to describe the appearance and function of an image.
You can add alt text to images in the following email builder block types:
Image block
Layout block
E-commerce block
Countdown timer block
Logo block
Video block
If you use layout-heavy emails within Flodesk, and you’re not using alt text, you should know that your emails will be inaccessible to those who use screen readers.
There’s two ways to go about making sure it’s accessible. The first is to consider adding alt text.
Do You Need Alt Text?
Start by determining whether the block type needs alt text. Ask yourself: Is the image purely decorative?
Yes, the image is purely decorative, alt text is not necessary.
No, the image is relevant to the email content, then alt text should be added.
How to Use Alt Text?
Alt text should accurately describe the content of the image and not include any unnecessary or irrelevant keywords. This will ensure that screen readers can properly convey the information contained in the image to visually impaired users.
Adding Alt Text in Flodesk
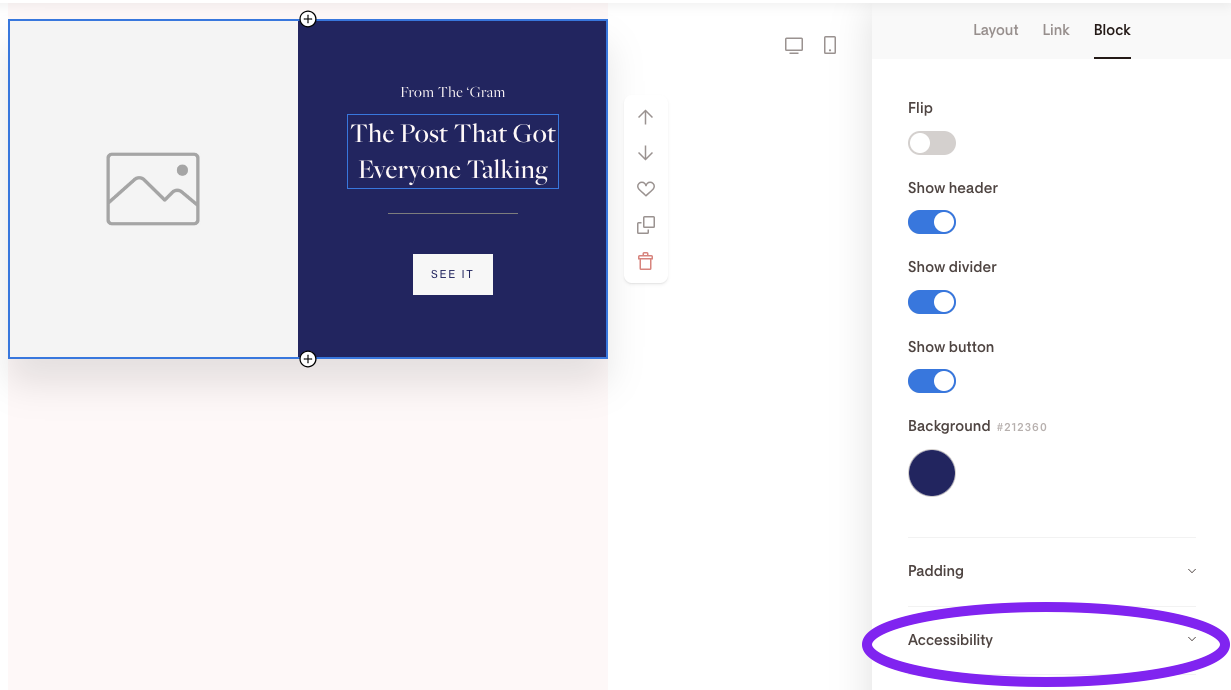
Once you’ve added an image block to your email, you will see “Accessibility” in the right column on the bottom as shown in the image below.
Click on “Accessibility”
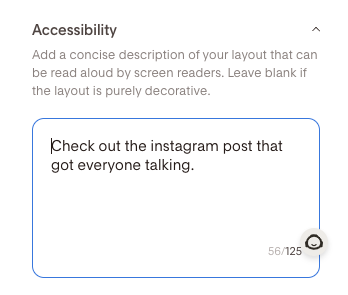
It will open a box that says, “Add a concise description of your image that can be read aloud by screen readers. Leave blank if the image is purely decorative.”
Within Flodesk, there is only space for 125 characters
How to Write Alt Text
The goal of alt text is to provide your subscriber understanding of the builder block content.
Here are some simple rules to keep in mind as you write alt text.
Avoid including “image of”, “picture of”, or “graphic of”, as the user already knows you’re describing an image.
Do include information about the type of image (such as a chart, photo, illustration, or screenshot) as it may be useful, depending on context.
Keep alt text free of spelling and grammar mistakes.
Here are 3 different ways you can write alt text based on the photo below.
Poor Alt Text:
"People in a room."
This alt text is too vague and doesn't provide any meaningful information about the image.
Okay Alt Text:
"3 women are having a meeting in a living room."
This description gives a bit more context but lacks specific details that could be relevant depending on the content's focus.
Best Alt Text:
"Jenna, a Hispanic woman, Erin, a white woman, and Devin, a Black woman are sitting around a dining room table discussing social media strategy."
This alt text provides specific details about who is in the meeting, what they are discussing, and the setting, making it much more informative and useful.
Layout Blocks in Flodesk
Flodesk was created to help you create beautifully designed emails, designed to grow alongside your list. It’s why I chose Flodesk as my email service provider.
Now, I’ve got a question for you:
Are you using layout blocks to design your entire email?
In my own inbox, I’ve noticed that many businesses are opting to use layout blocks throughout their emails. And, there’s no alt text included. Here’s the thing…this makes your email inaccessible!
If you’re designing your emails only layout blocks, it’s not going to be screen reader friendly for those who want access to your content.
The reality is if your subscribers aren’t able to read your email content or interact with your calls to action. This is what happens:
They can’t engage with your emails.
They also won’t be likely to stick around for future emails.
This can negatively impact your email rates.
The solution is to give your subscribers the option of self-selecting how they want to engage with your content.
By segmenting your list, you ensure an accessible experience for everyone, regardless of how they choose to interact with your emails.
In order to ensure you’re inclusive of your subscribers’ experience. You can do this by utilizing Link Actions!
What are Link Actions?
Link Action gives you the ability to automate actions when your subscribers click on a specific link within the email.
The available actions (as shown in the image below) you can assign to any link in your emails include:
Adding subscribers to one or multiple segments
Removing subscribers from one or multiple segments
Adding subscribers to one or multiple workflows
Removing subscribers from one or multiple workflows
Tagging subscribers with a custom field
What we want to do is to encourage any of your subscribers who prefer to receive text-based emails to self-select into a segment that allows them to access text-only emails. This allows you to ensure that your emails are accessible to those who use screen readers, have cognitive disabilities, and more.
Let’s set up your Flodesk to make this happen!
How to create a new subscriber segment
Log into Flodesk.
Click on “Audience”
Click on “Segment”
Click on “+ New Segment”
Choose a name that will allow you to know this is your text-based segment.
Create a Form that allows you to create a link action.
Click on “Forms”
Click on “+ New Form”
You can choose any type of form, I’m selecting “Full Page”
Click to “Customize it”
It will ask you what segment you want to add your subscribers to.
You will select the one that is for “text-based” subscribers.
Finish designing your full page form.
Let’s put it all together in your email!
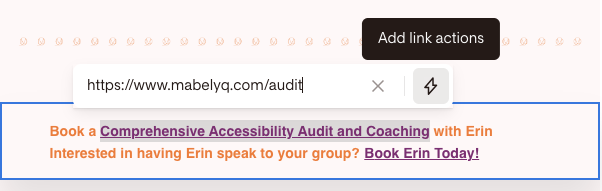
Copy the link from the form. Make sure to add links starting with “https://”.
Do not use any link shortener services to create your links.
For in-line text based, choose the lightning bolt icon ⚡️ next to the URL link to apply the link action.
For buttons, select the button, and go to links.
Paste your link in the Link to URL box
Select “Link Action”
For both actions, you will want to choose the “Add to segment” action.
Choose the segment you want the person to end up in.
How to Use Link Actions
There are so many different ways that you can use Link Actions. This is one of my favorite ways to do so because it ensures that my subscribers, readers, fans, are able to engage with my content in a way that feels good to them.
Here are several effective strategies to achieve this:
When a new subscriber arrives on your opt-in page, offer them the choice of how they'd like to receive your emails.
For existing subscribers, send an email inviting them to select their preferred segment.
By doing this, you’ll want to include a sentence along with the link to the form that invites them to opt into text-based emails.
Include a link in the footer of your emails that allows subscribers to remain on your list while opting for text-only emails.
It’s important to me to find companies that are valued aligned with me and Flodesk is one of them. I love that Flodesk has made sure that it’s possible to create and design accessible emails in a way that feels good to me without it being hard or costly.
Did you know that Flodesk charges a flat rate, and they don’t charge you more as you grow your list? Sign up for Flodesk today and get 50% off your first year!
Ready to make your emails accessible? If you’ve read this blog and want more? Sign up for a free audit of one of your emails today!